En este tutorial, aprenderás cómo construir una API web utilizando F# y Giraffe, una biblioteca de enrutamiento HTTP para .NET. Crearemos una API simple que permita leer y crear publicaciones de blog.
F# es un lenguaje de programación funcional que se ejecuta en la plataforma .NET, y puede ser utilizado para crear aplicaciones web y servicios de backend. La sintaxis simple y expresiva de F# lo hace ideal para construir aplicaciones concisas y eficientes. Giraffe, por otro lado, es una biblioteca de enrutamiento HTTP que se integra perfectamente con F#, lo que permite a los desarrolladores crear aplicaciones web de manera fácil y rápida.
En este tutorial, utilizaremos .NET 6, la última versión del marco de trabajo de .NET. .NET 6 ofrece un gran rendimiento y mejoras de productividad para los desarrolladores.
Comencemos con la creación de nuestra API web con F# y Giraffe en .NET 6.
1 | dotnet new console -lang "F#" -o api |
Editar el archivo api.fsproj
1 |
|
En el archivo Blog.fs, definimos un módulo Blog que contiene la lógica del blog. Primero, definimos un tipo de datos BlogPost que representa una publicación en el blog y contiene un título y un contenido.
Luego, definimos un tipo de datos BlogDb que representa una base de datos de blog y contiene una lista mutable de publicaciones. El BlogDb tiene dos miembros, uno que devuelve todas las publicaciones existentes en la base de datos y otro que agrega una nueva publicación a la lista.
A continuación, definimos dos manejadores HTTP: getPostsHttpHandler y createPostHttpHandler. El primero se encarga de manejar solicitudes GET a la ruta /posts y devuelve todas las publicaciones de blog almacenadas en la base de datos. El segundo maneja solicitudes POST a la ruta /posts/create y agrega una nueva publicación a la base de datos.
1 | module Blog |
En el archivo Program.fs, definimos el webApp, que es un árbol de rutas de Giraffe. El árbol de rutas incluye una ruta raíz que devuelve una cadena de texto y una subruta /posts que contiene dos rutas adicionales: una para obtener todas las publicaciones del blog y otra para crear una nueva publicación.
Finalmente, configuramos la aplicación y los servicios que utilizamos. En el método configureServices, agregamos la dependencia de Giraffe y en el método configureApp, configuramos la aplicación para usar Giraffe y nuestro árbol de rutas webApp.
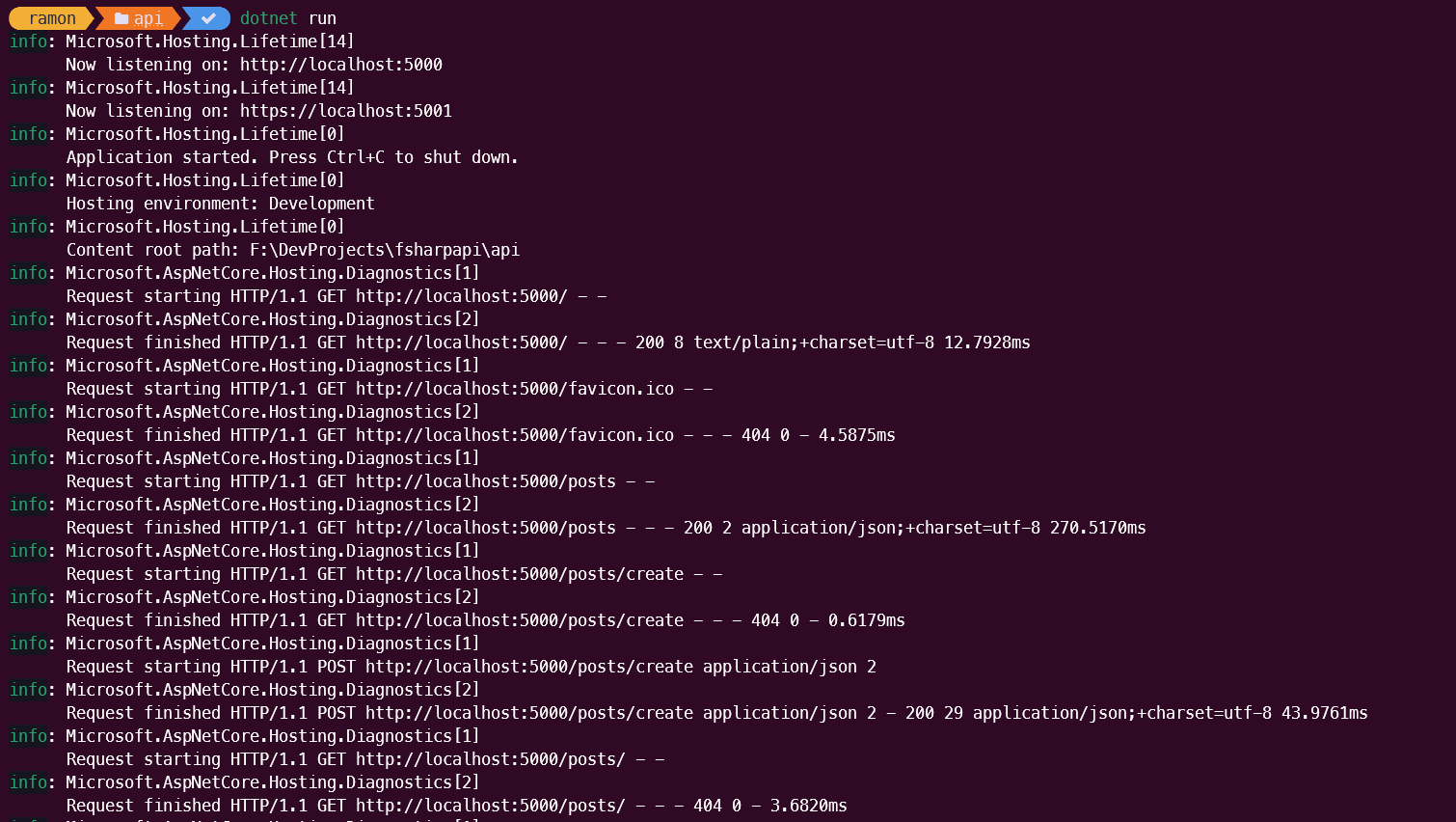
Para ejecutar la aplicación, simplemente escribimos dotnet run en la terminal desde el directorio del proyecto.
1 | open System |
Ejecutar
1 | dotnet run |
Si todo funciona correctamente, deberíamos ver un mensaje que indica que la aplicación se está ejecutando. En este punto, podemos abrir un navegador web y acceder a la dirección http://localhost:5000/posts para ver la lista de publicaciones de nuestro blog. Podemos crear una nueva publicación enviando una solicitud POST a la dirección http://localhost:5000/posts/create con el título y el contenido de la publicación en formato JSON.