Crear un archivo .yml en el directorio .github\workflows

Se deben definir las acciones, revisar la documentación para definir las acciones.
name: Integration
on:
push:
branches:
- main
pull_request:
branches:
- main
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Setup .NET SDK
uses: actions/setup-dotnet@v1.7.2
with:
dotnet-version: 5.0.x
- name: Restore
run: dotnet restore
- name: Build
run: dotnet build --configuration Release --no-restore
- name: Test
run: dotnet test --no-restore
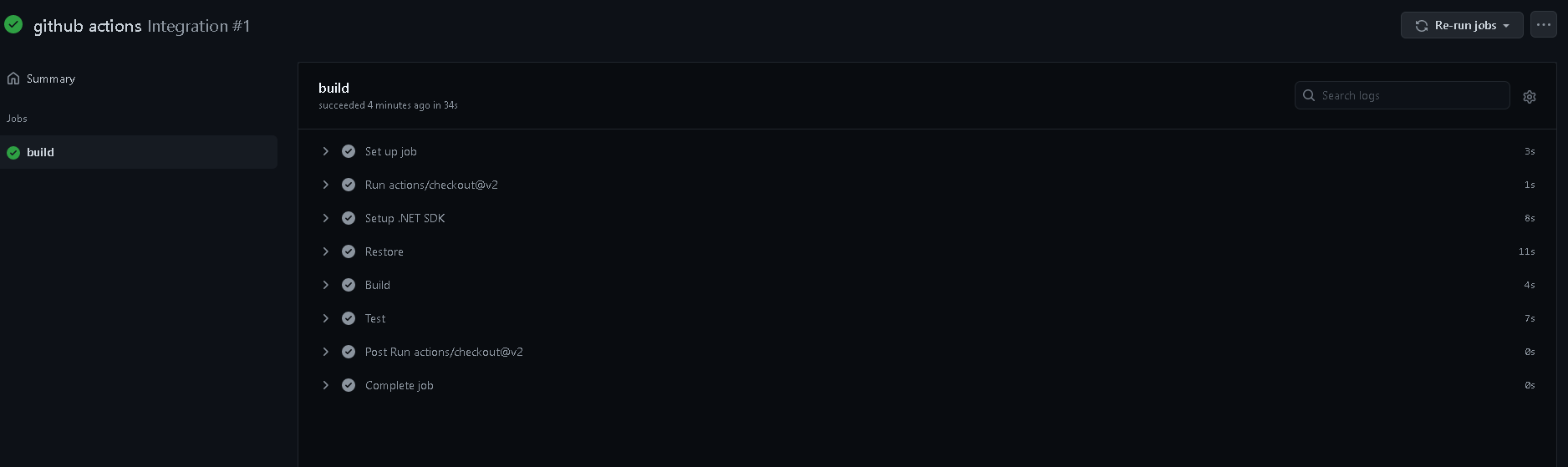
Al subir el archivo yml github actions ejecuta la compilacón del codigo.